Augmented Reality (AR) Interior Design App
HEEM is planning to launch a new app for interior design using augmented reality (AR), and has partnerships with many furniture stores in the U.S., including the top 10 brands in the market. While there are already similar apps, HEEM plans to go beyond expectations by providing all the services that customers need when selecting and purchasing furniture. Key features of the app include the AR feature, catalog search, and a checkout process. HEEM aims to bring extra value to customers by solving problems and utilizing the new technology effectively and efficiently.
challenge
HEEM requires a new interior design app that effectively uses an AR feature to help customers select products, visualize them in their rooms, and purchase them with confidence.
solution
I created an intuitive app that enables users to search, envision, and check out their selected products efficiently by using AR to provide them with a seamless experience.
role
UX/UI: Competitive Research | Interviews | User Personas | Feature Roadmap | Application Map | Userflows | Sketch | Wireframes | Mid-fidelity Prototype | Usability Testing | Affinity Map | Branding | UI Design | UI Kit | Prioritized Revisions | High-fidelity Prototype
tools used
Adobe XD | Illustrator | Photoshop
Better Understanding Current Augmented Reality Features and Determining HEEM’s brand positioning
To better understand current AR interior design apps and to determine HEEM’s brand positioning, I selected and analyzed 8 major apps in the market. Through this research, I found that if HEEM could provide intuitive and accurate AR views with a large catalog and a checkout feature, they can differentiate themselves and succeed in the market. The reason is that all these apps either focus on an e-commerce feature or the AR feature and no apps offered equally balanced features. I also found that most of the apps lack of accurate visualizations for their AR features.
The e-commerce-focused group provides a large catalog, but not all products can be viewed with AR and it is inconvenient for users when they want to envision and compare multiple products one after another. On the other hand, the AR-oriented group provides full AR views and some offers design projects and communities to exchange and share their ideas, but don’t hold products themselves and take users to external links. I found this was also disadvantageous for users if they want to order products directly.
Gaining Insights from Different Perspectives
To understand and articulate customer expectations and needs, I conducted a variety of interviews. I recruited people who purchase furniture online and are also interested in new technology; this audience would ideally have an aesthetic eye for home furnishings since they want to find the best product to match their rooms. This group’s impressions about the AR feature were overall positive, and I noticed that there were still potential opportunities to solve customer problems by providing an intuitive AR view for accurate visualization.
To understand different viewpoints, I also talked to store employees. Customers have to make a number of decisions when purchasing furniture. As such, it's crucial to provide them with enough product details and feedback to ease their decision-making. From furniture business perspectives, shipping-related issues seem to be crucial. By talking to people from both sides, I was able to consider how HEEM could offer better services to customers and support their goals by overcoming weaknesses of other competitors.
Who are HEEM’s Customers?
After my initial research, I created personas for HEEM’s potential customers. When I interviewed participants, I learned that they expect intuitive navigation with accurate visualization for the app. However, I found two different needs and expectations, and applied these characteristics to the personas. The first persona matched someone who needed to envision multiple pieces of furniture. This person would like to see and easily compare various products from a large catalog and may need many product details and validation from others to find the best-matched products.
To encourage these customers, offering reviews and free shipping are must-have features. The second persona would be someone who takes the time to find the right furniture by checking the actual product at stores and prioritizing how it contributes to the balance and harmony of the room. This person may not purchase products right away, but HEEM can still help them with visualization, raising the chance that they’ll come back once they make a final decision.


Building Structure and Feature Contents
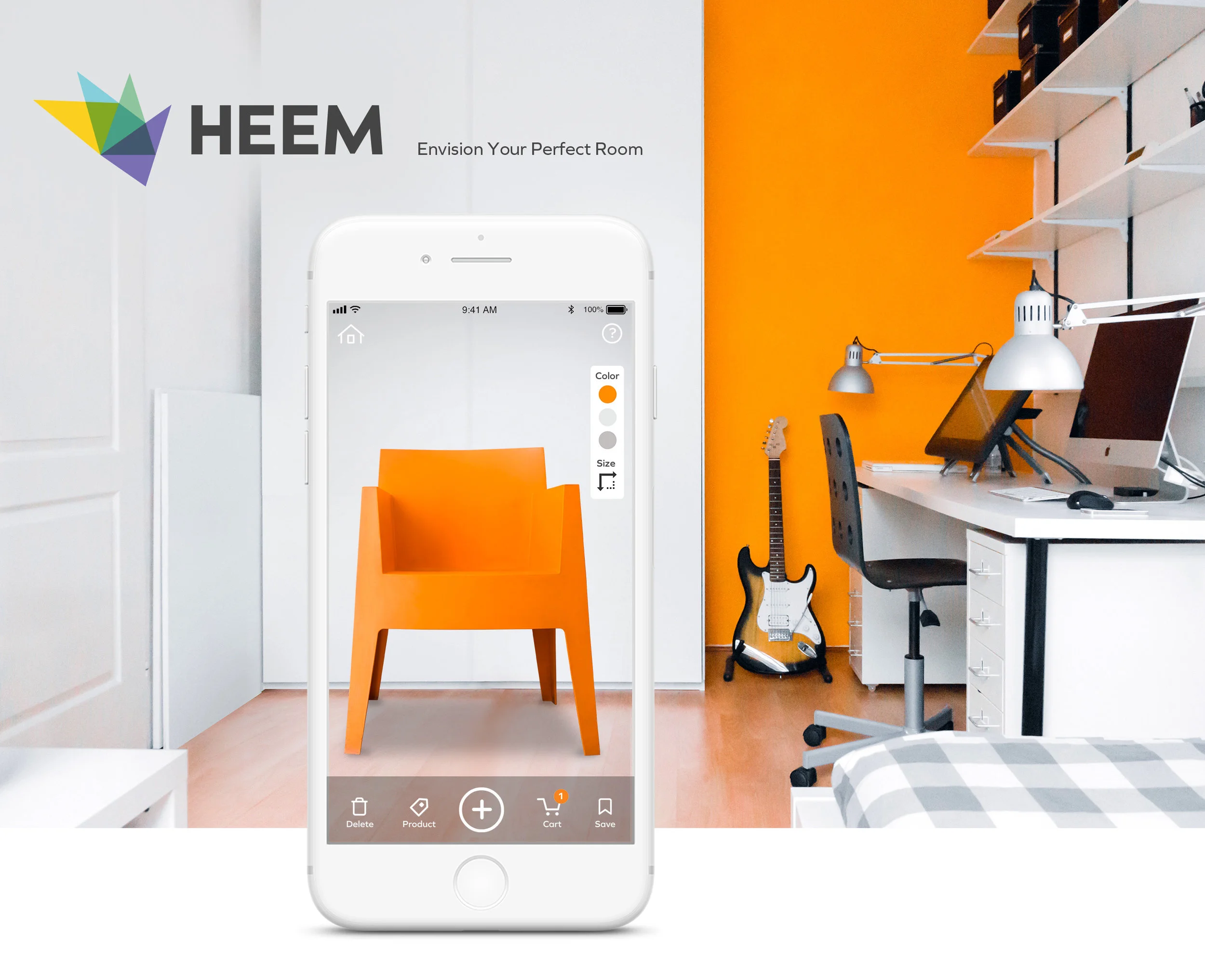
After specifying HEEM’s personas, I sketched out rough ideas and created an application map. The main functions of the app would be the “AR Feature”, “Catalog Search,” and “Checkout Process.” I incorporated these three key functions as utility navigation, since users may want to shift between a catalog mode and the AR mode freely when searching for products.
I also created a user flow to figure out how they would interact with the app to complete tasks. Utility navigation would allow users to switch between the AR mode and catalog mode and help them visualize the space as many times as they want. By signing up for an account, users can get the most out of the app by being able to save their images and product list as well.
Creating Wireframes
Once I had a clear understanding of the structure of the app and how it would work and support users, I built wireframes. The main goal of the app was to allow users to search and visualize the products of their choice freely by switching between the catalog mode and the AR mode. As such, I prioritized clear and intuitive navigation to support these functions.
Incorporating all the functions and connecting them in a sensible way required thought processes and multiple design iterations. While I was creating wireframes, I also worked on interactions at the same time. This helped me have a better idea of how users may go through screens to complete their tasks.
Usability Testing and Identifying Issues
After I created wireframes and worked on interactions, I prepared the mid-fidelity prototype for testing. Because the app is complex, I needed to know how effective the current design was before creating the more detailed UI components. The main tasks I asked of participants included checking the AR feature, catalog search, and checkout process. Overall, they completed all the tasks easily, and I quickly found that the design was effective and functional. I also spotted a few issues, and participants gave me suggestions on how to further improve them.
Testing was done both in-person and remotely. In particular, meeting and testing in-person were beneficial because I could observe how they interacted with and operated the prototype, which I saved on my phone. After collecting all the results from the testing, I identified issues and documented the priority levels for further iterations. Simultaneously, creating and visualizing issues on an affinity map helped me clarify actionable solutions.
Designing Branding and User Interface
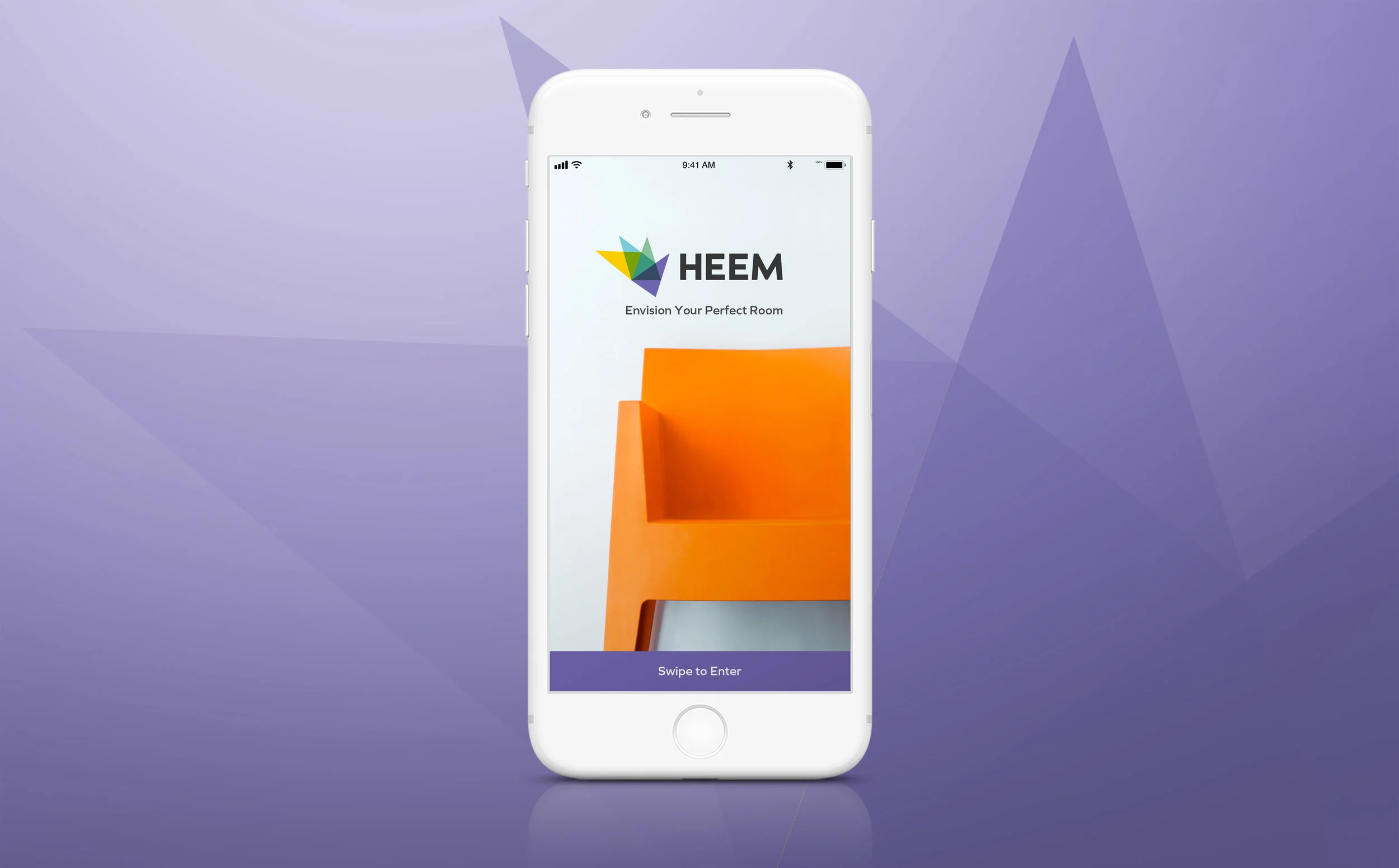
Once I clarified potential solutions for the next steps, I designed HEEM’s branding and also worked on UI components. HEEM expected to make the app more extensive and complex over time, offering not only AR but also VR for a more realistic view. Taking this into consideration, I made the branding logo focus on the technological features rather than products themselves. The keywords of the brand logo include “reproducibility,” “versatility,” “movement,” and “modern.”
This logo would work as HEEM’s business evolves and expands. While designing more details of UI components, I also applied revisions to create a high-fidelity prototype. After setting up color schemes for HEEM’s branding, I integrated the whole look and feel to the app. Cohesive visual designs would help users navigate to complete their tasks better throughout the process.



Reflection
Finding furniture for your home is exciting, but it is stressful at the same time. It is a time-consuming process to find the right one. From the research, I found that customers wanted to envision their chosen furniture as real as possible in their homes to minimize the gap between product photos and the actual ones. What customers expected for this app were accurate and intuitive visualization and good search feature with large product selections. I also discovered that just because they found products didn’t mean that they wanted to purchase them in a row. So the first priority was to create effective AR visualization and product search feature.
Offering an easy checkout feature would be an optional service for the app. From usability testing, I found that the functionality of the app was effective. However, I also discovered some issues regarding navigations and multiple iterations would need to keep improving its quality before launch. In the near future, I would explore ways to implement VR feature to help users to find the right product more easily. There are challenges to overcome, but I will continue to search for ways to offer more engaging service for customers by leveraging emerging technologies.
Next Steps
Test the high-fidelity prototype and find if navigation issues from the previous testing are improved
Determine further iterations as it needs
Future Challenges
Consider adding services including “Furniture customization”, “Professional consulting” and “Interior design community”
Research Virtual Reality apps and explore ways to add the VR feature within the app